Shopify Metaobjects
You may be wondering… what is a Metaobject?
Metaobjects are objects with structured/grouped information. Instead of having multiple metafields to define related information, you can create a metaobject that holds all the information in one place.
Understanding Metaobjects
To understand metaobjects you need to know a few key concepts:
A Metaobject definition defines the structure (including its fields and input settings)
A Metaobject entry is content added (data/value added the fields described on the related of the Metaobject definition) this is directly linked to a Metaobject definition
-You can have multiple entries for a Metaobject definition (name them in a way that makes them easy to understand, e.g. Size Chart for Tops, Size Chart for Bottoms, etc)
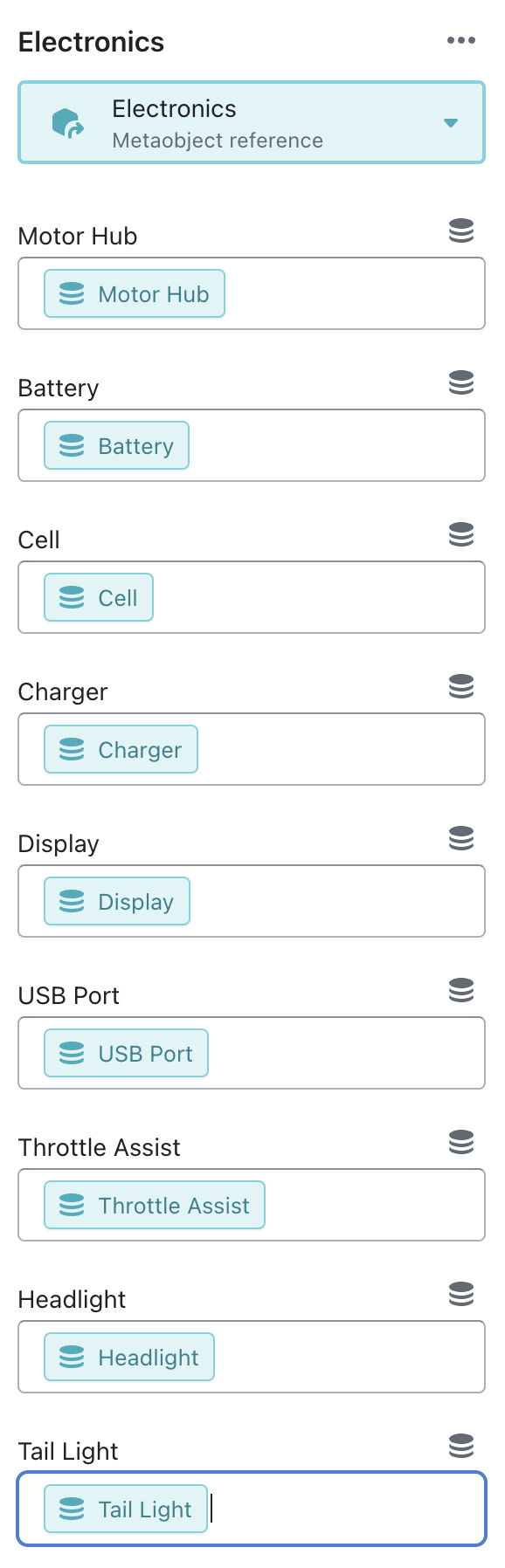
A Metaobject definition can be referenced via a Metafield (Product, Collection, Page, etc) or directly in the liquid code via the
shopobjectWhile adding data to the Metafield and referencing it to a Metaobject definition, you will be able to select a Metaobject entry (if there are any).
When to use it…
Consider using metaobjects when you have related structured data that has to appear in multiple instances (all PDPs, pages, PLPs, etc). This data may have different values for specific instances.
How to use it…
There are two ways to use metaobjects:
Accessing the Metaobject directly via the
shopobject with liquid code or referencing them via a Metafield (you will have to know the structure beforehand).The recommended way is to link it as a dynamic source via Theme Settings.
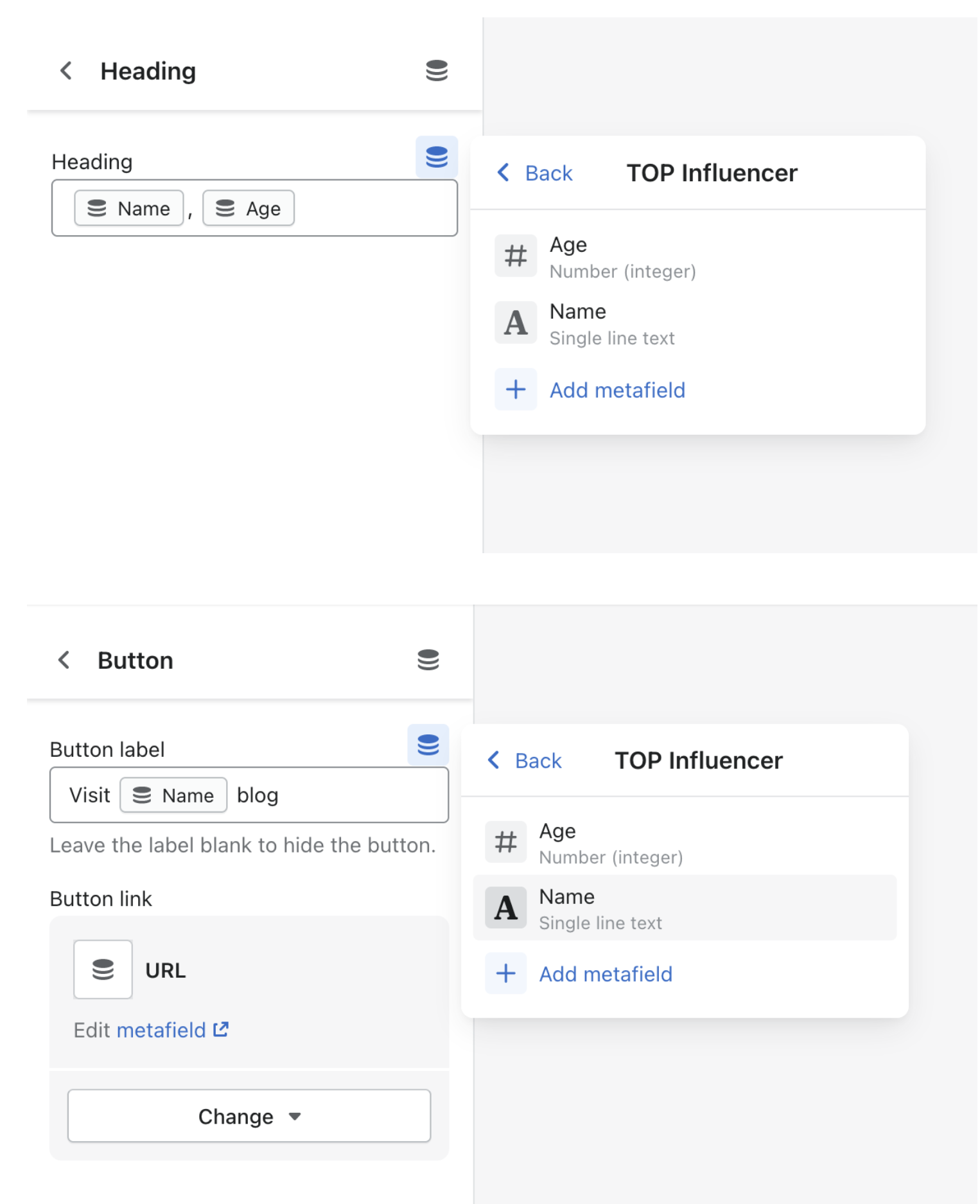
You create section settings that resemble the Metaobject definition and then having the Metaobject entry referenced via the Metafield, you can connect it as a dynamic source.
When you update the data of the Metaobject entry, it will update the content automatically

Helpful Hints
-You cannot loop through the fields and values, you have to specifically know the field’s name to access the value with liquid code. This is why using it with a dynamic source is a better approach.
Because you have to know the structure of the Metaobject beforehand to use it directly in liquid code, this may feel like a hard-coded approach.
You can reference a Metaobject inside another Metaobject, but because of my previous point above it can get complicated quickly.
Be aware of the input settings (text, richtext, imagepicker, etc) you assign on the Metaobject definition. They must be compatible with the input setting you want to associate in Theme Settings. Read more here.
The client should be informed on this new approach, so they can better understand how it works and how to edit content
You can combine multiple dynamic sources

Example
Let's say you want to create a size chart table in PDPs :
You have the same structured data with values that will change depending on the product.
You can define Metaobject definitions (one for Bottoms and the other for Tops)
You can add multiple entries for each definition (shirts, t-shirts, and jackets Metaobject entries for the Tops definition AND jeans, shorts, and skirt Metaobject entries for the Bottoms definition)
You then assign these entries to the products via a Metafield and connect them as a dynamic source via Theme Settings.
Now when you change the content of the Metaobject entry it will automatically update the information without touching Theme Settings.
By understanding Shopify’s new custom content solution known as Metaobjects, developers can streamline the process of updating content and ensure consistency across their websites. To anyone looking to improve productivity and efficiency when working with e-commerce websites, consider using metaobjects as a more flexible and adaptable solution.