Product Variant Management | Single Merchant Product (SMP) Solutions
Everyone is aware of the product variant limit on Shopify especially for brands that offer a variety of colors, sizes, or other options. Although the Shopify team is working towards eliminating this challenge with the Shopify Combined Listings app (early access) an interim solution is required. The variant limit can be a notable constraint for merchants who rely heavily on product customization and variation to meet customer demands. The team at VAAN solves the product variant limit challenge with a seamless, intuitive implementation that leverages how products are presented and managed. The below details the challenge and the solution VAAN offers to our merchants.
How Product Variants Reach the Limits
When purchasing a water bottle you often have the selection of different sizes, colors, materials, lid options etc. Each variation of that water bottle is considered a “product variant” and as the variants interact blue color, large size, straw lid, etc and multiply quickly putting strain on the UX and technical presentation.
VAAN’s Solution
Leveraging the power of related tags with proven up-to-date technologies, we group products together, unlocking a universe of customizable options for our clients. This approach aims to streamline product importation, enhance customization capabilities, and simplify data management through an external NodeJs app powered with GraphQL and using Zod for data validation and parsing.
To power this system, specific tags are assigned to each product. These tags act like labels, clearly identifying the different variations. This allows the system to easily categorize and group related products.
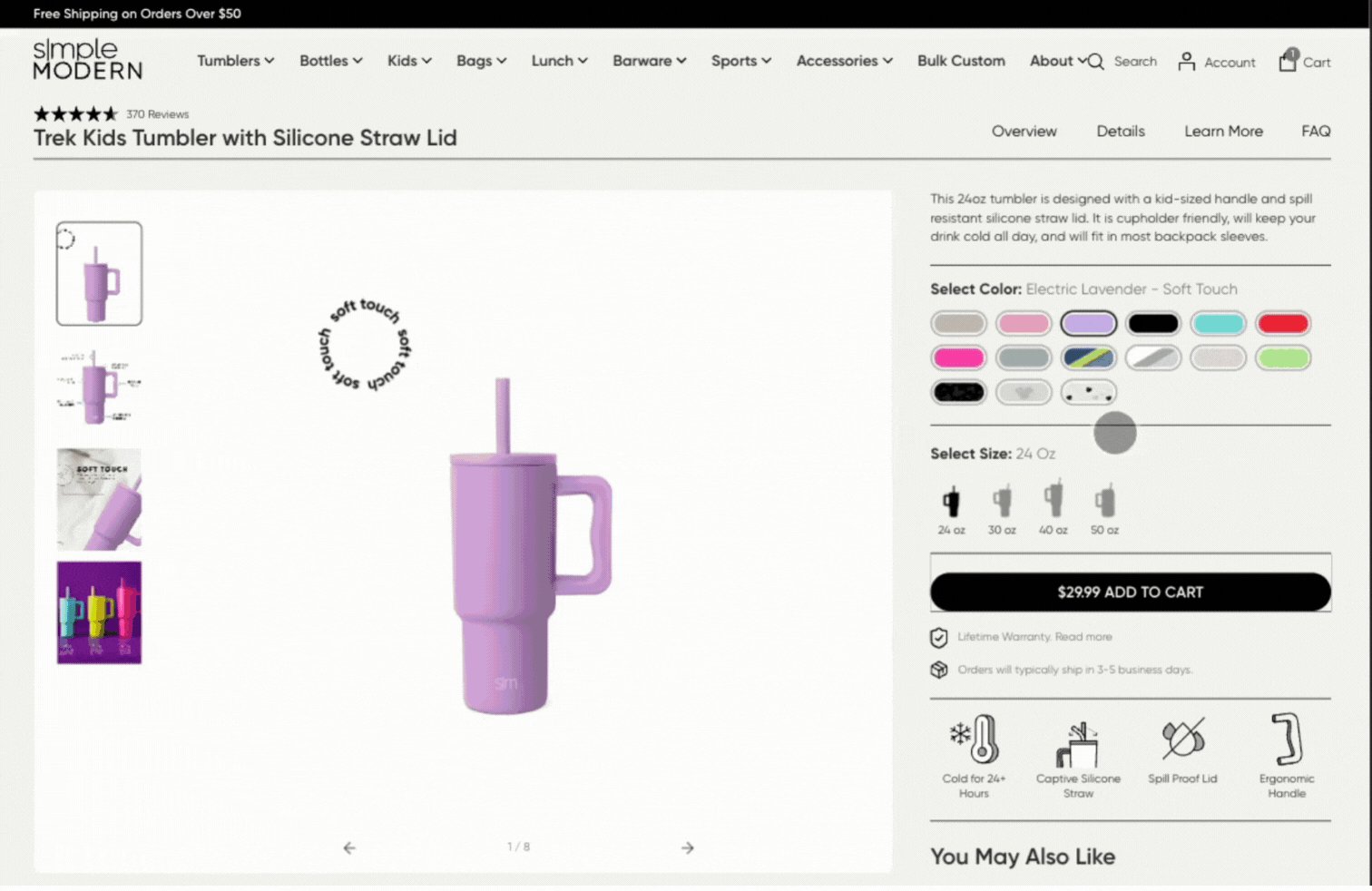
Here's an example for the Simple Modern product:
- smp:smp-trek-tumbler
- size_TRK-40
- color_80M
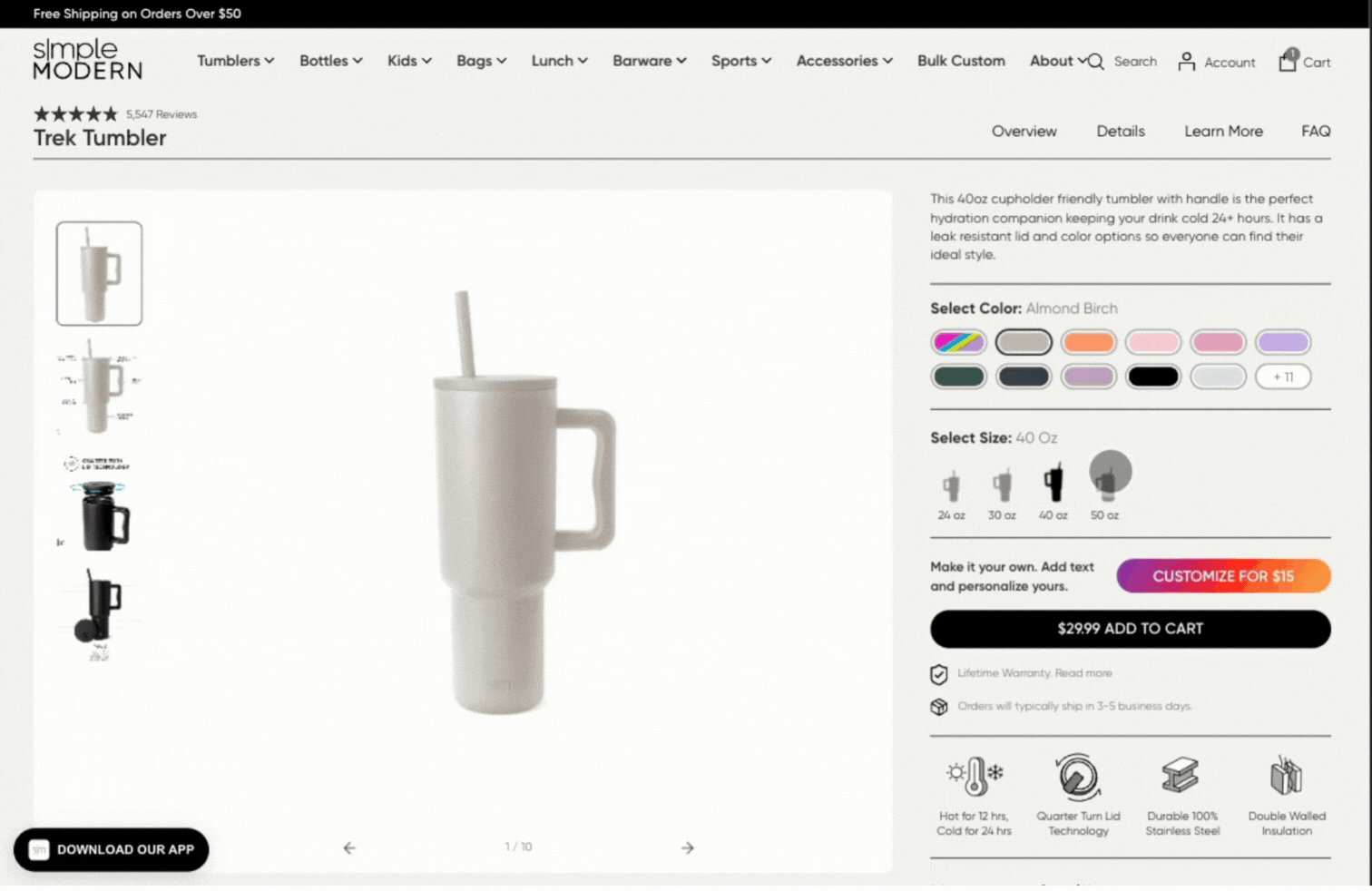
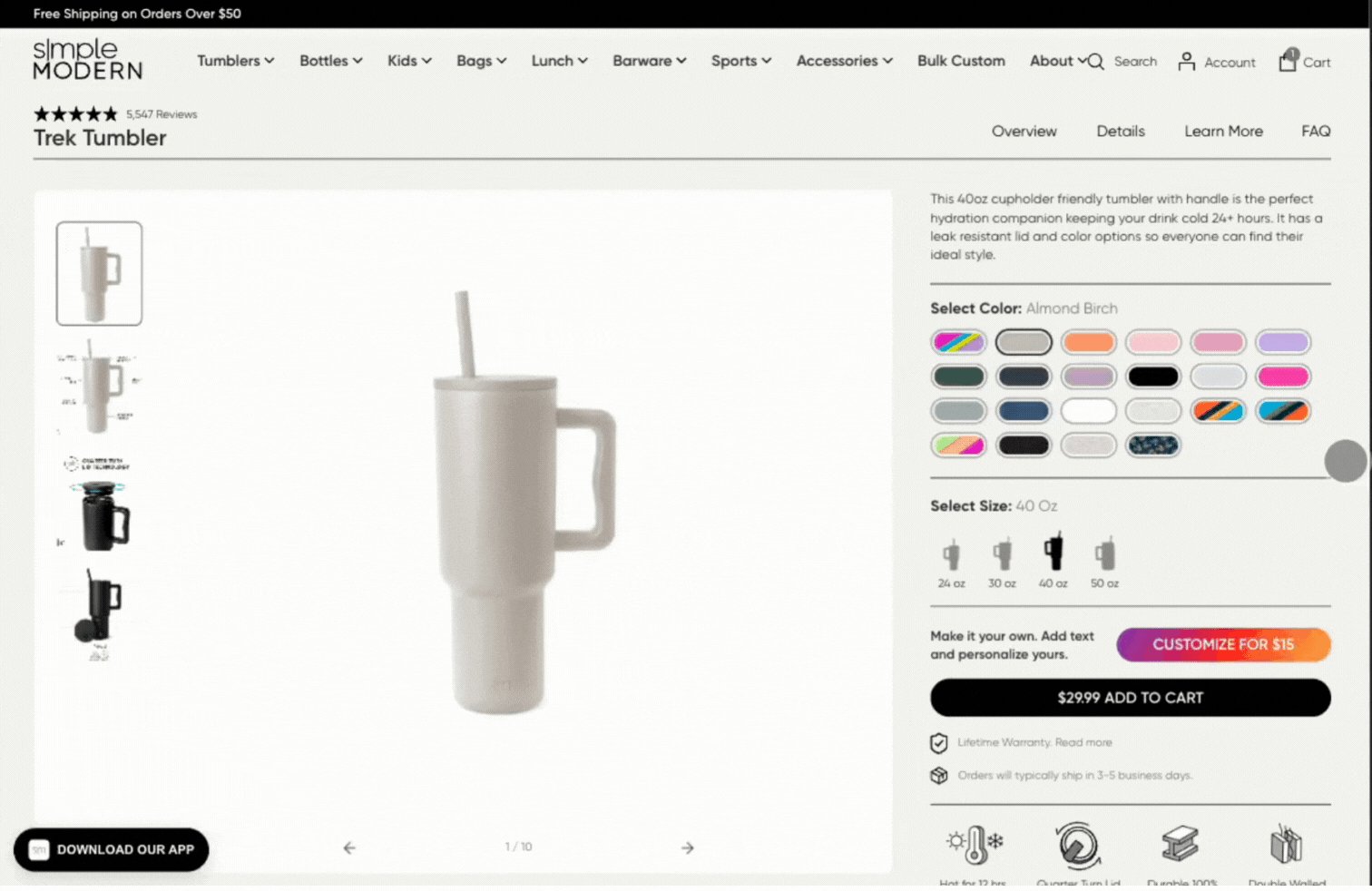
PDP with size and color variants

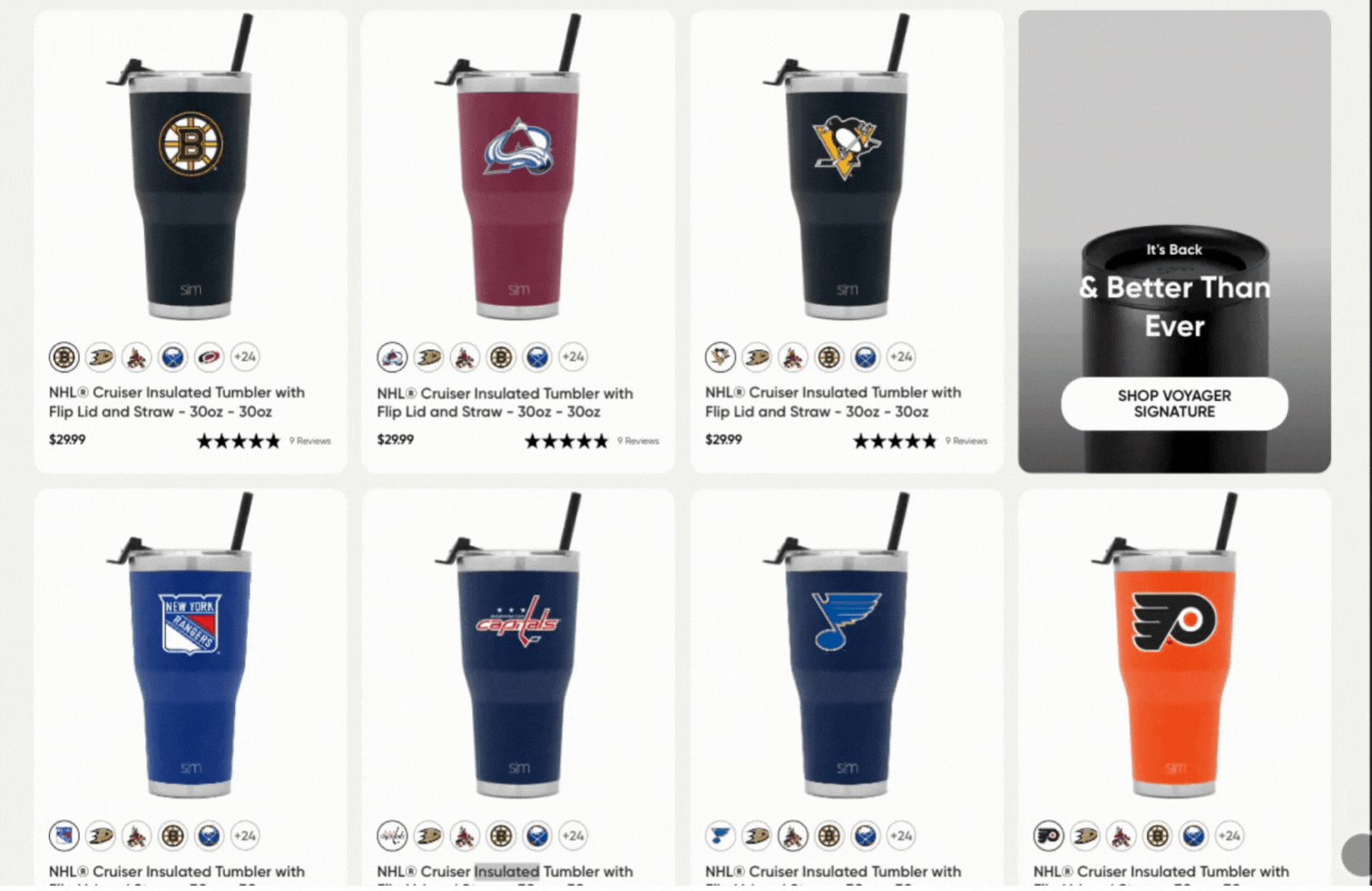
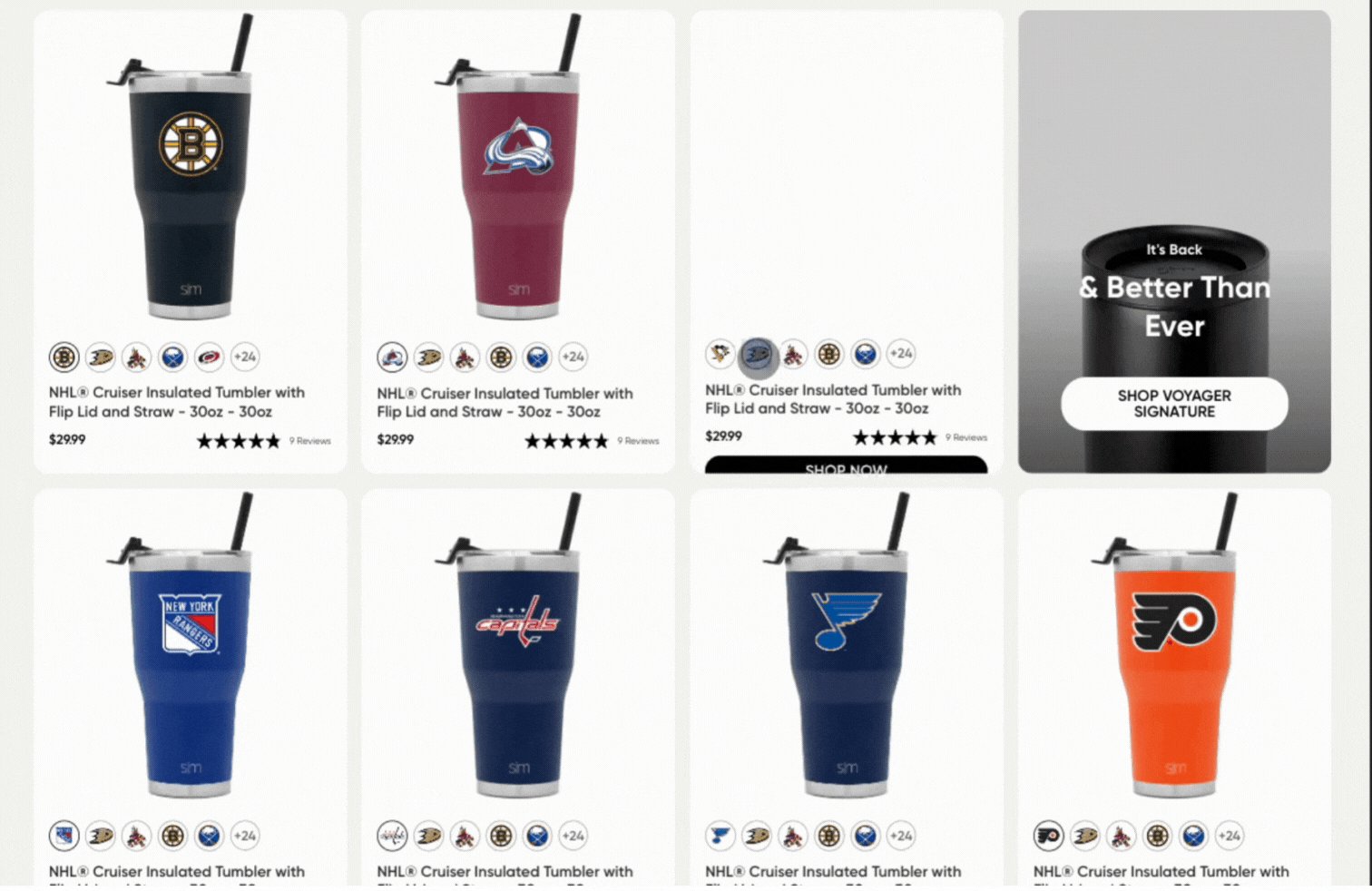
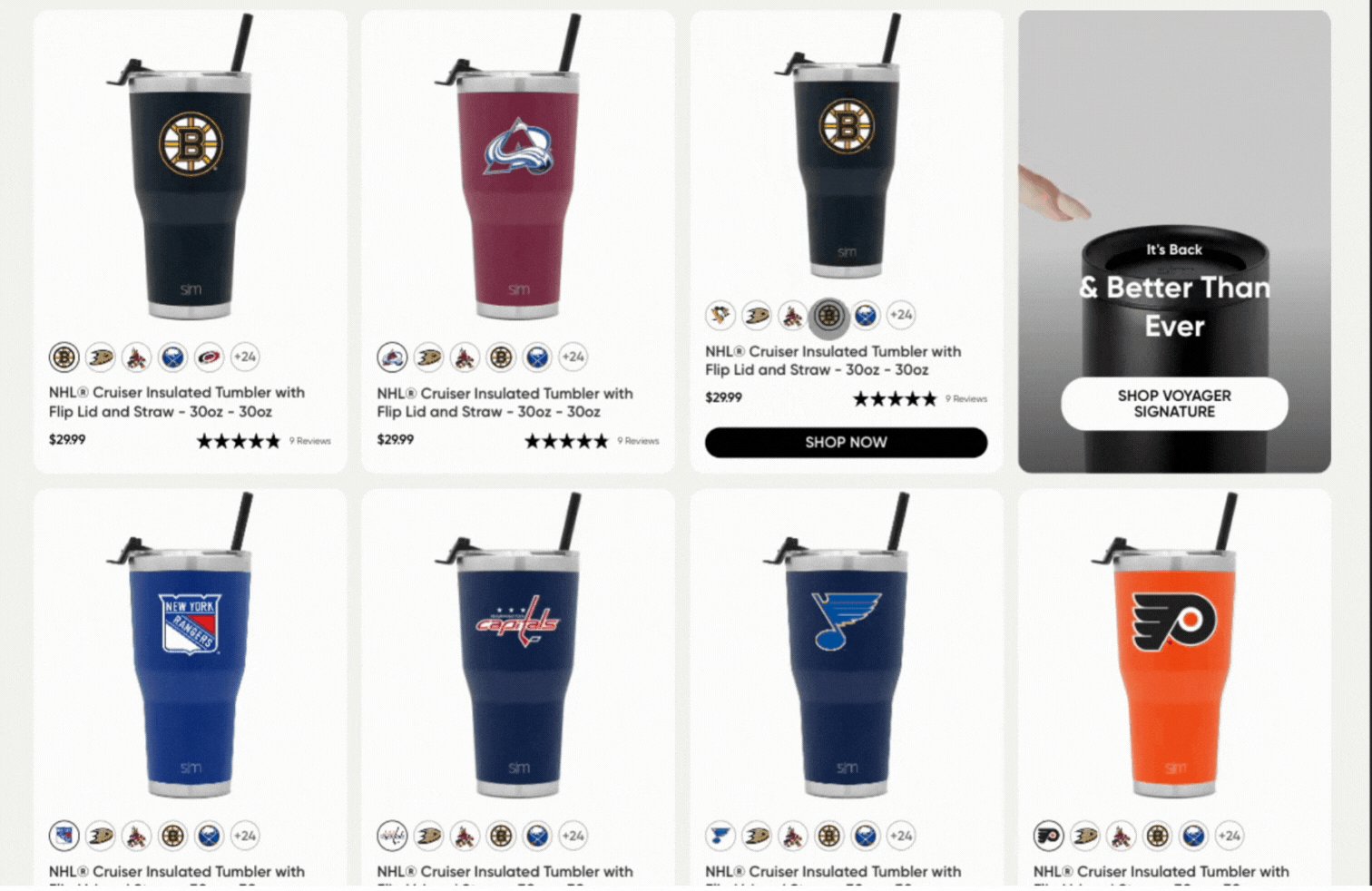
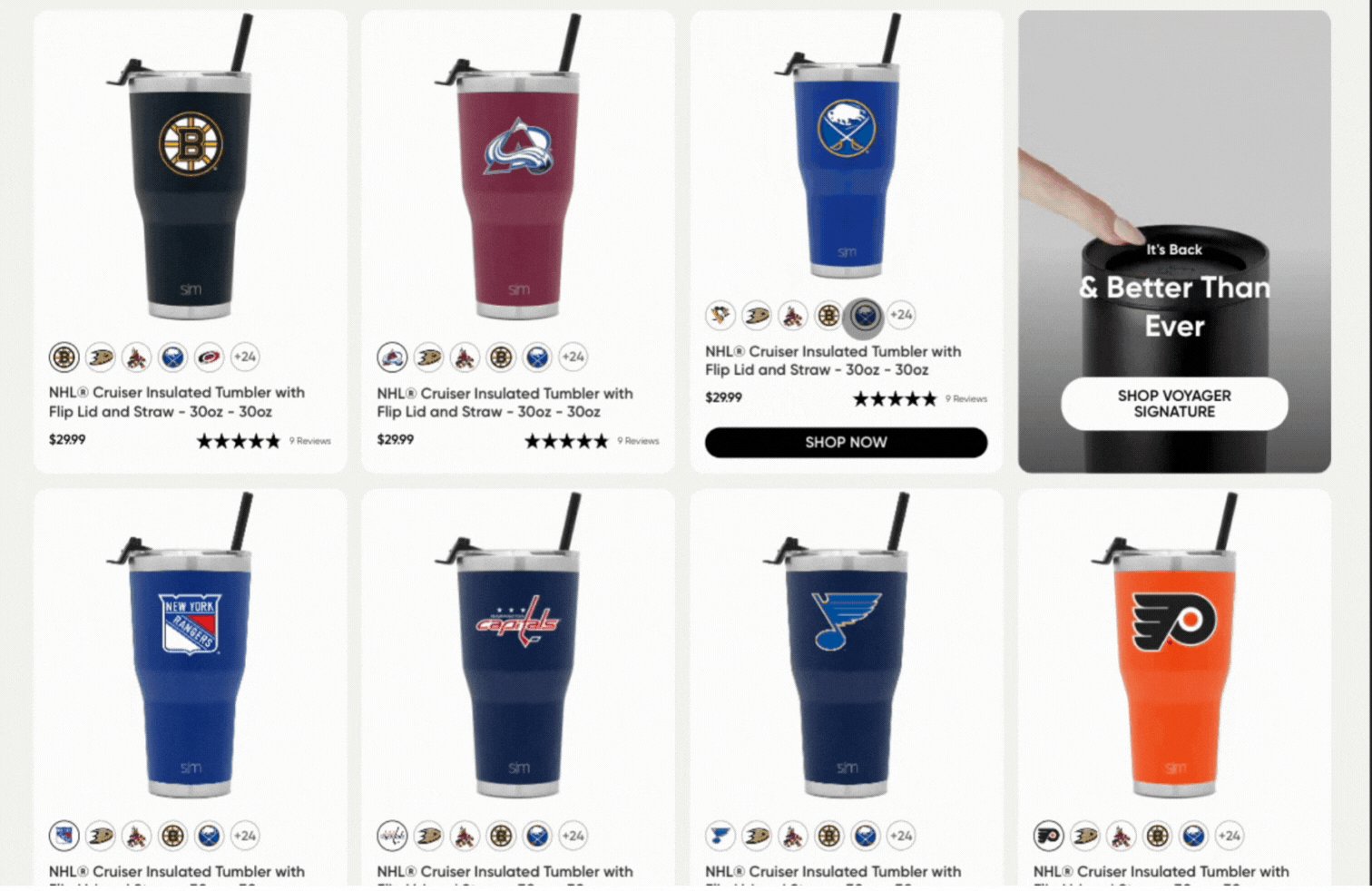
PLP with colors

Finding the Perfect Match: How the System recommends Variants
The core function of the SMP system is to display relevant variants to customers on the product page. Here’s a simplified breakdown of how it works:
Smart Search: The system uses these tags to search for other products that share some of the same characteristics as the one you're viewing.
Matching Colors: For colors, it finds products with the same size and base product (SMP tag) but different color options. It even fetches a metaobject by color handle to get color swatch information so you can visualize each color.
No Size Left Behind: Similar logic applies to sizes. It prioritizes showing you sizes within your chosen color, but also ensures you see all available sizes for that product type, even if they come in a different color.
Key Benefits of This Approach
- Move away from using metafields or collections to group products.
- Simplified tag management.
- Central management of available colors and sizes
- Metaobject management of swatches
- Real-time product availability updates directly on the SMP template.
- Optimized high speed response times to display all related products with minimum on site processing. Since Color and Size swatches are not modified frequently, the application saves a Cache of 5 minutes per session. This increases the response time when loading color swatches on product cards or color and size swatches on product pages. We also have a 2 minute cache for inventory management, this way we ensure that the related products query does not re-runs each time the page product loads if there’s a response already in cache. With all of the above, we also decrease significantly the amount of GraphQL requests performed by our app to Shopify, which keeps a healthy on-demand relationship between our app and shopify requests limits
This approach addressed several pain points in Simple Modern's former setup and sets the stage for enhanced customization and efficiency.